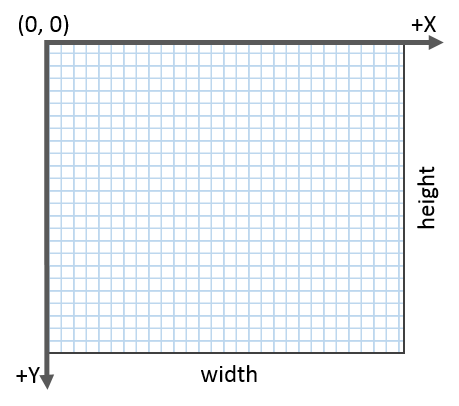
Coordinates
Next ❯SVG Drawing

You must required a svg element to draw your 2d vector graphics in it
<svg width="100" height="100"></svg>- SVG element provides an area of scalable coordinate points on which we draw using those points
- The width attribute set to 300, and the height attribute set to 150 by default, if not declared
Diff. between width/height attribute & property in svg
Well, width/height property in svg element just overwrites the value you set via width/height attribute (if any)
Example
Check for the width, it's '200px' set via css property
<svg width="100" height="100" style="width:200px;border:1px solid teal;"></svg>Check for the width, it's '200px' set via css property
❮ Prev Lets Draw
Next ❯SVG Drawing







 So,
So,