What is HTML ?
Next ❯HTML Elements
It is the standard markup language for creating any web pages or you can say base of any website
- Stands for Hyper Text Markup Language
- Most widely used language to write Web Pages
- Elements are the building blocks of HTML pages
- Elements usually consists of TAG
- Except few tags, every tags are in pairs (Example:
<html>Opening Tag</html>Closing Tag ("/" before tagname)) - You need web browser to run the html files (File Extensions: .htm , .html)
- When we talk about tag, it means we are talking in pairs but except few tags as i told you before.
- Tips ! We recommend you to use TAGS in LOWERCASE only
Example:
- turned_in_notSimple HTML Script
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <h1>It's a Heading</h1> <p>It's a paragraph.</p> </body> </html> - visibilityAbove tags used Explained
Tag Description <!DOCTYPE html>Defines the document type version,here It's HTML5 <html>Root tag of an HTML page <head>Contains, meta information about the document <title>Specify, title for the document <body>Contains,data/document you want to show on page <h1>Represents the heading <p>Represents the paragraph - doneOutput of above
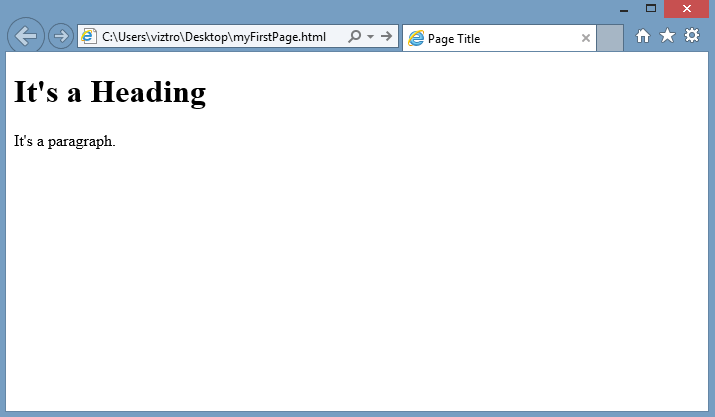
Page Layout
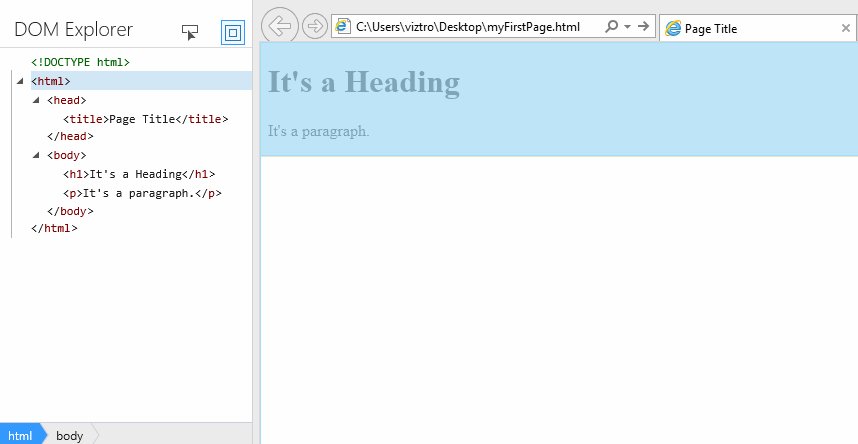
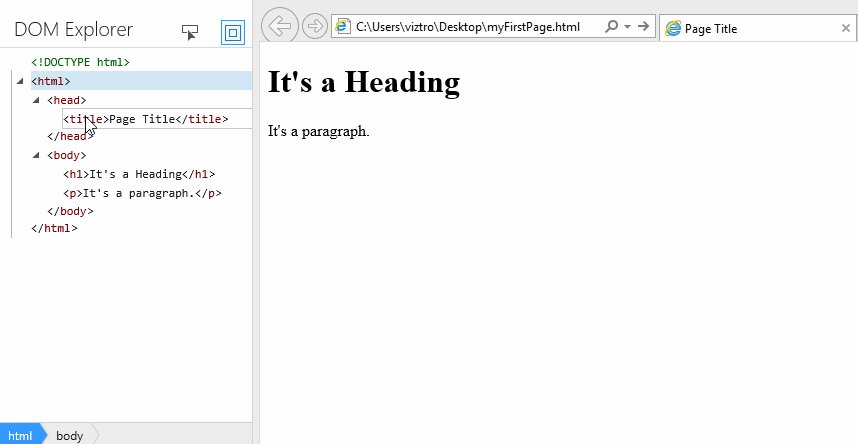
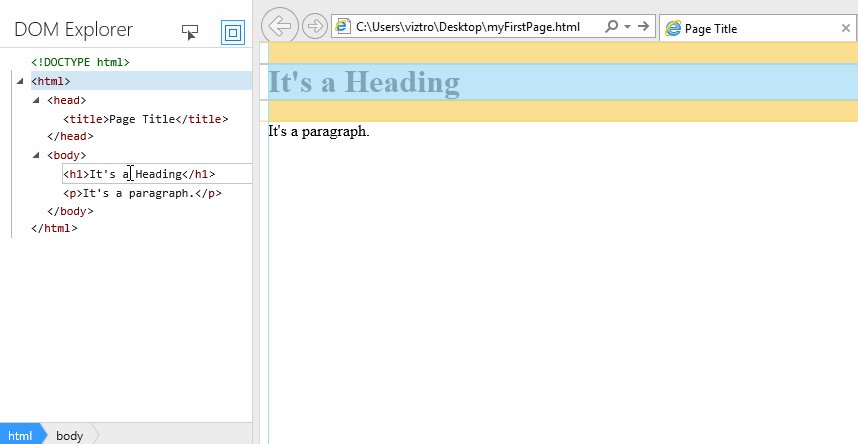
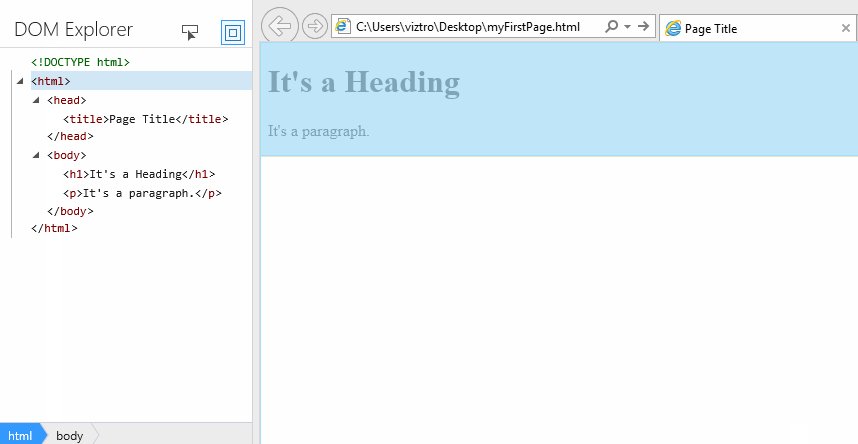
Below the image shows you,what portion of the html script actually visible ,when you run the script in the browser
- On your Left Side in the image, Arrow shows which tag selected
- On your Right Side, the image Highlights the selected area on the browser

- So, only the content inside the
<body>tag is displayed in the browser. - Note! Even if you use tags, which are used to display your data like heading or paragraph in other than
<body>tag, it will be shown inside<body>tag in the browser by default.
Write Your First Script!
Steps:
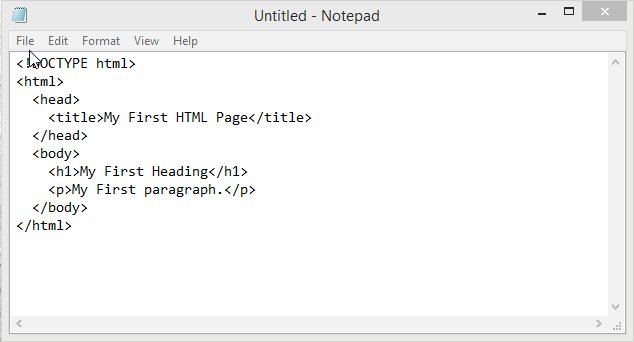
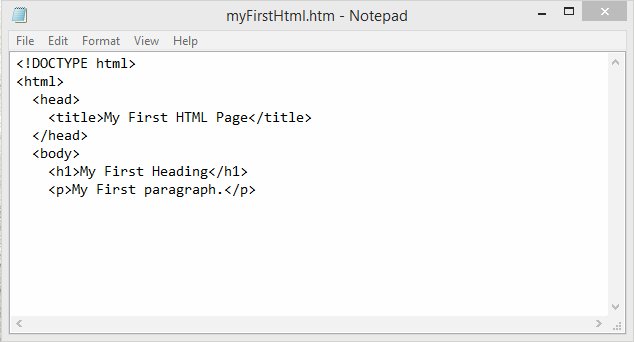
- turned_in_notOpen Your Text Editor
- Here, we are using Notepad as a text editor and Windows as an operating System
- Option 1: Desktop Screen->Right Click->New->Select Text Document
- Option 2: Start button->Search Notepad
- Option 3: Press Windows Button + R -> Type Notepad-> Press Enter
- You can try any of the above option, And for other text editors you just open the editor
- mode_editWrite your HTML script
- You can write or copy the script in your text editor
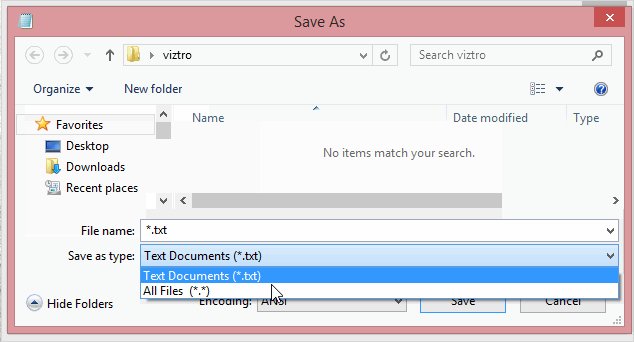
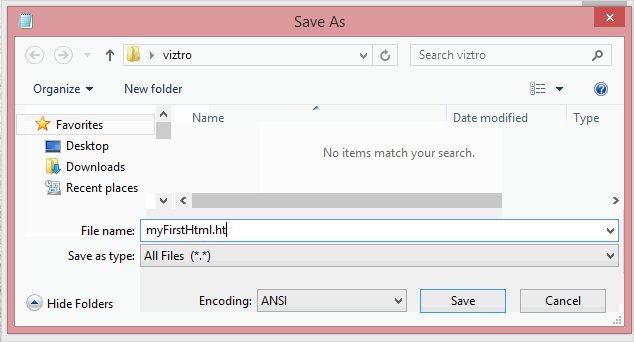
<!DOCTYPE html> <html> <head> <title>My First HTML Page</title> </head> <body> <h1>My First Heading</h1> <p>My First paragraph.</p> </body> </html> - descriptionSave the file
- You save the file With extension .htm or .html choice is yours ! 😉
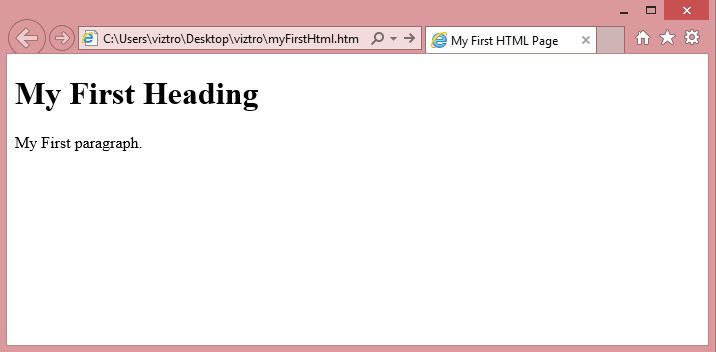
- doneRun your saved file in the browser
- Open the saved file in your browser!
- Bingo! you have just write and run your First HTML Page.
❮ Prev Getting Started
Next ❯HTML Elements










 So,
So,